Rainbow
An easy way to apply gradations and tinting for Android.
Download
Gradle
Add a dependency code to your module's build.gradle file.
dependencies {
implementation "com.github.skydoves:rainbow:1.0.1"
}
Usage
We can apply gradations and tinting to any views easily using Rainbow class.
Palette
Palette lambda expression collects colors for creating gradation.
We can collect colors using contextColor and color functions.
contextColor gets a resource color from your colors.xml file, and color gets a ColorInt color.
They should be used with + operator in the palette lambda expression.
Rainbow(myCardView).palette { // constructs a palette for collecting colors.
+contextColor(R.color.red_200) // getting a color from the resource
+contextColor(R.color.yellow_200)
+contextColor(R.color.green_200)
+contextColor(R.color.blue_200)
+color(Color.WHITE) // getting a color
}.withAlpha(225) // sets alpha (0~255)
.foreground() // applies gradations to myCardView
Here is a kotlin-extesion way to apply gradations using View.rainbow() method to views.
myLinearLayout.rainbow().palette {
+contextColor(R.color.skyBlue)
+contextColor(R.color.colorPrimary)
}.background(orientation = RainbowOrientation.TOP_BOTTOM, radius = 8)

Background, Foreground
We can apply gradations composed with palette colors to the view's background or foreground.
The forground() method can be applied to your CardView or something others.
Rainbow(myCardView).palette {
+contextColor(R.color.red_200)
+contextColor(R.color.yellow_200)
}.background() or .foreground()
And we can control the gradient orientation and corner radius.
We can use 8 kinds of orientation which RainbowOrientation.
background(orientation = RainbowOrientation.RIGHT_LEFT, radius = 8)
background(orientation = RainbowOrientation.TOP_BOTTOM, radius = 8)
foreground(RainbowOrientation.DIAGONAL_TOP_LEFT, 8)
foreground(RainbowOrientation.DIAGONAL_BOTTOM_RIGHT, 8)
Tinting
We can change some kinds of view's tint colors which can be applied tint.
Here are views can be applied tint: TextView(drawable), ImageView, CompoundButton, TintableBackgroundView.
Rainbow(myCheckBox).palette {
+contextColor(R.color.red_200)
}.tint()
Drawable
We can get a GradientDrawable using getDrawable method.
val drawable = Rainbow(myCheckBox).palette {
+contextColor(R.color.red_200)
+contextColor(R.color.yellow_200)
}.getDrawable()
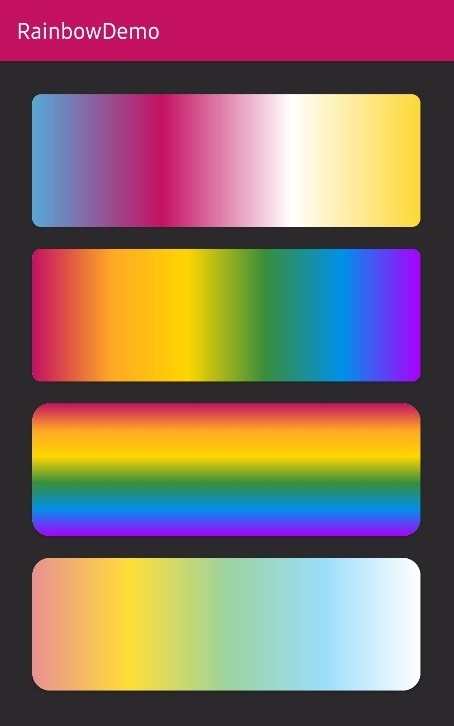
RainbowView
RainbowView is a gradient view for implementing gradations.
Add following XML namespace inside your XML layout file.
xmlns:app="http://schemas.android.com/apk/res-auto"

RainbowView in xml layout
<com.skydoves.rainbow.RainbowView
android:id="@+id/rainbow"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:rainbowView_colors="@array/colors" // colors for gradient.
app:rainbowView_orientation="left_right" // gradient orientation.
app:rainbowView_radius="12dp" // corner radius.
/>
Tha rainbowView_colors attributes gets color list from the color-array from your colors.xml.
<resources>
<color name="colorPrimary">#C51162</color>
...
<array name="colors">
<item>@color/red_100</item>
<item>@color/orange_100</item>
<item>@color/yellow_100</item>
<item>@color/green_100</item>
...
</array>
</resources>
BinaryRainbowView
BinaryRainbowView is a gradient view for implementing a simple view with gradations.
<com.skydoves.rainbow.BinaryRainbowView
android:layout_width="match_parent"
android:layout_height="80dp"
app:binaryRainbowView_startColor="@color/md_green_100" // starting color of the gradient.
app:binaryRainbowView_centerColor="@color/white" // center color of the gradient.
app:binaryRainbowView_endColor="@color/skyBlue" // end color of the gradient.
app:binaryRainbowView_orientation="bottom_top" // gradient orientation.
app:binaryRainbowView_radius="12dp" // corner radius
/>
Shuffle
RainbowView and BinaryRainbowView provides shuffling the palette colors using shuffleColors() method. The gradation colors placement will be changed randomly.
rainbow.shuffleColors()
Usage in Java
Here are some usages for Java developers.
new Rainbow(myView)
.addContextColor(R.color.red_100)
.addContextColor(R.color.orange_100)
.addContextColor(R.color.yellow_100)
.addContextColor(R.color.green_100)
.withAlpha(255)
.background(RainbowOrientation.RIGHT_LEFT, 8);