An easy and fast library to apply different shaped blur effect on images

MultiShapeBlurView
This is an Android project. Easy and simple library to apply multi shaped blur filter on images.Like circular view, square view, rectangle view and cutView. The library lets you apply a fast blur effect on any images very fast because the image size will be scaled down before apply the blur effect. Doing it asynchronous or not.
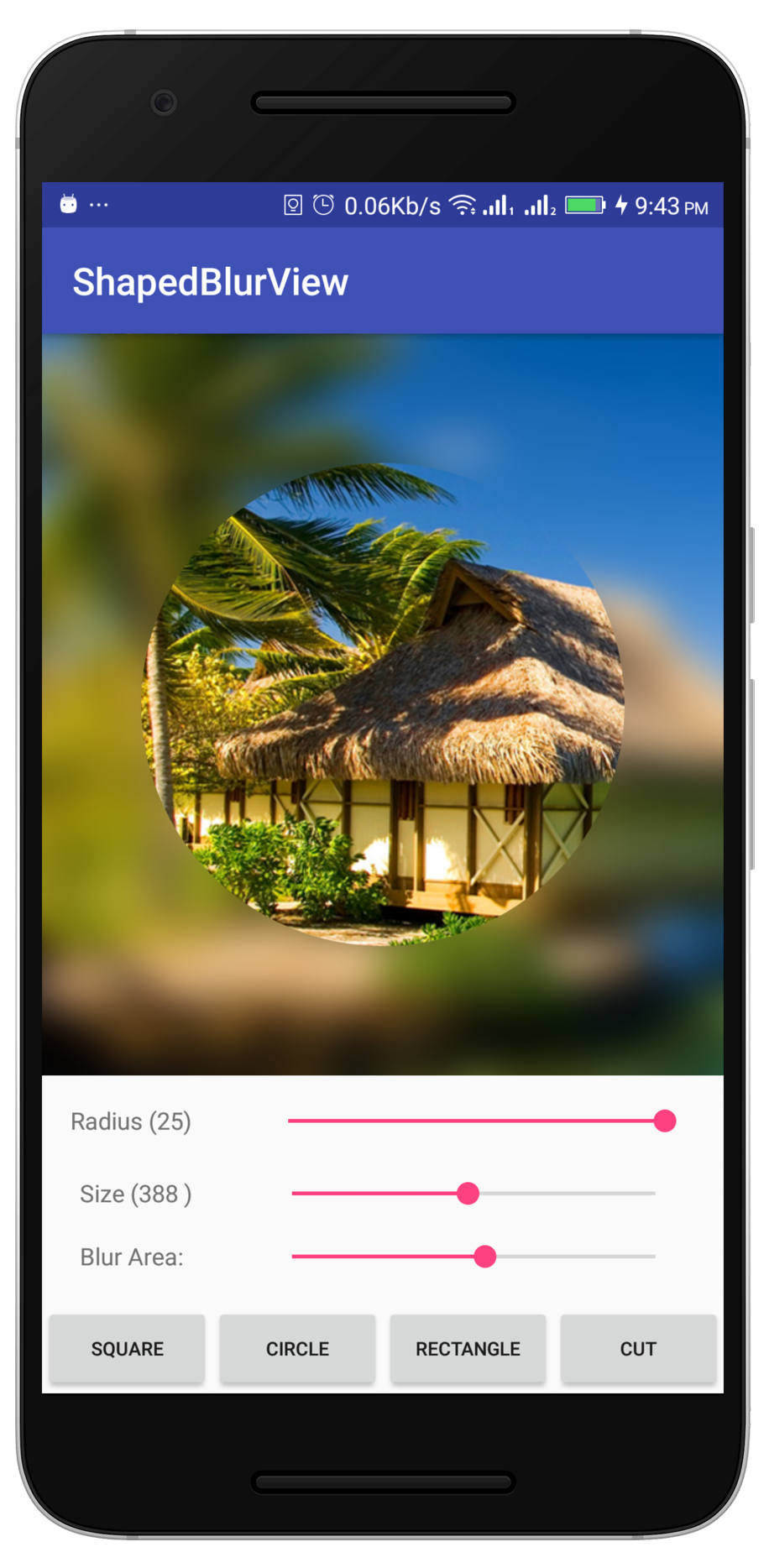
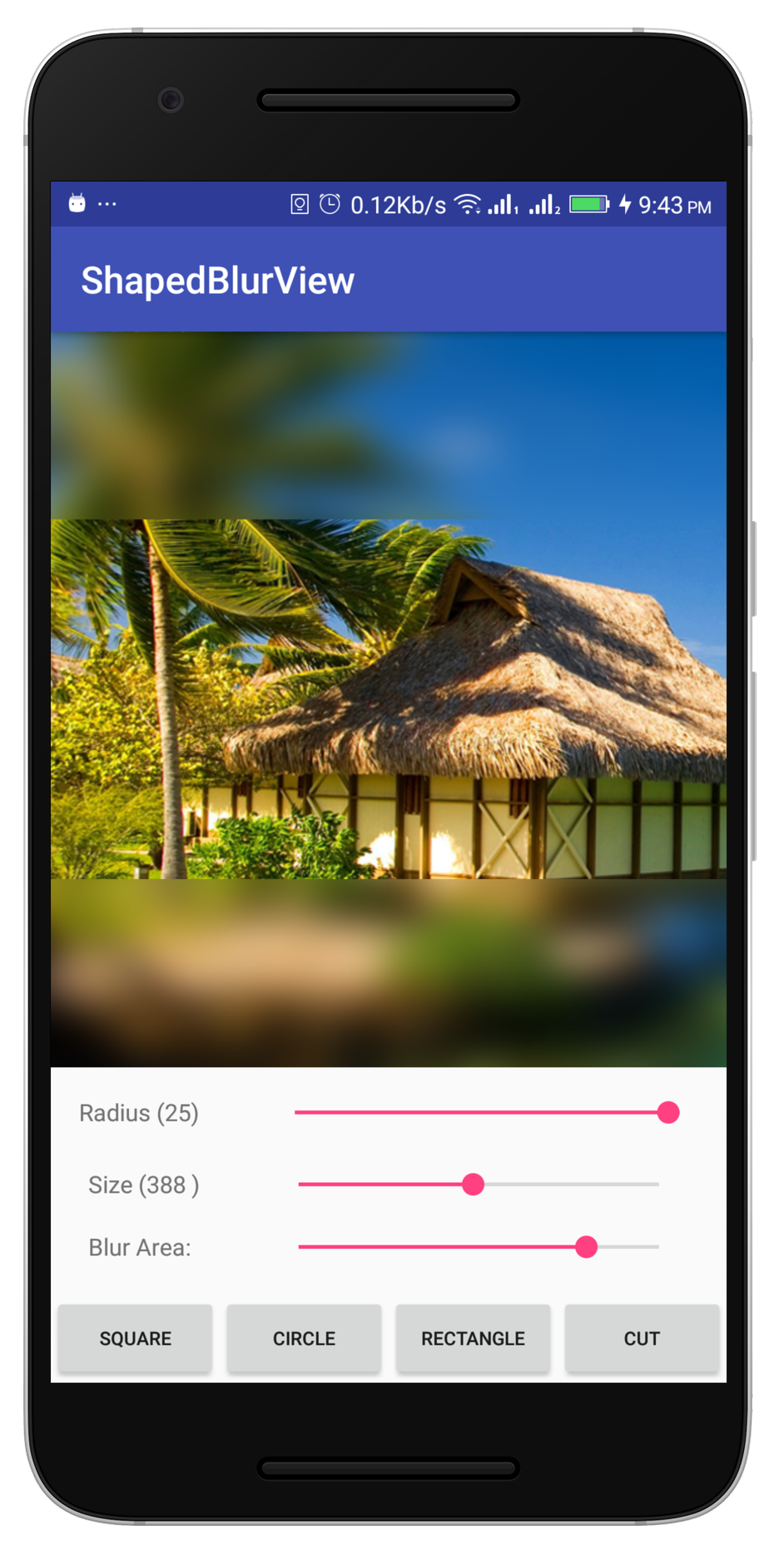
Sample app
Please check the sample app and feel free to ask any thing related to this library.

Setup
Step #1. Add the JitPack repository to your build file:
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Step #2. Add the dependency [See Latest Release]
dependencies {
implementation 'com.github.Adnan865:MultiShapeBlurView:1.0.1'
}
Step #3. Add the below lines on app module build.gradle file.
defaultConfig {
...
renderscriptTargetApi 19
renderscriptSupportModeEnabled true
}
Implementation
Step #4. Add actual imageview which you want to blur after hat place shapelayout for blur shape and then place blurred imagevIew in this layout
<ImageView
android:id="@+id/actual_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="0dp"
android:scaleType="centerCrop" />
<com.contentarcade.adnan.shapedblurlibrary.view.ShapeLayout
android:id="@+id/shape_layout_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="10dp">
<ImageView
android:id="@+id/blurred_imageView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scaleType="centerCrop" />
</com.contentarcade.adnan.shapedblurlibrary.view.ShapeLayout>
Step #5. There are multiple shapes layout you can choose single one or all its up to you
ShapeLayout is universal layout to get all the views. you can switch views on run time
<com.contentarcade.adnan.shapedblurlibrary.view.ShapeLayout
android:id="@+id/shape_layout_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="10dp">
Just add ShapeLayout and then switch views in activity using this statements
ShapeLayout shapeLayout = (ShapeLayout) findViewById(R.id.shape_layout_overlay);
shapeLayout.setTypeOfShape(ShapeLayout.ShapeType.RECTANGLE); // by default
// or
shapeLayout.setTypeOfShape(ShapeLayout.ShapeType.CIRCLE);
// or
shapeLayout.setTypeOfShape(ShapeLayout.ShapeType.SQUARE);
// or
shapeLayout.setTypeOfShape(ShapeLayout.ShapeType.CUT);
Step #6. Now put blur method in your activity and call it form anywhere with its parameters
private void applyBlurView(int r, int size) {
GaussianBlur.with(this)
.size(size)
.radius(r)
.put(R.drawable.home, blurred_imageView);
// .put() also accepts bitmap and drawable
}
Step #7. Now time to call blur method to apply blur effect
int blurRadius = 10;
int blurImageScaledDwonSize = 200;
actualImage.setImageResource(R.drawable.home); //actual image and blured image must be set
applyBlurView(blurRadius, blurImageScaledDwonSize);
If you want to use only specfic shape blur then use these.
Circular Blur View.
<com.contentarcade.adnan.shapedblurlibrary.view.CircleLayout
android:id="@+id/circle_layout_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="10dp">
Rectangular Blur View.
<com.contentarcade.adnan.shapedblurlibrary.view.RectangleLayout
android:id="@+id/rectangle_layout_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="10dp">
Square Blur View.
<com.contentarcade.adnan.shapedblurlibrary.view.SquareLayout
android:id="@+id/square_layout_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="10dp">
AngleCut Blur View.
<com.contentarcade.adnan.shapedblurlibrary.view.CutLayout
android:id="@+id/cut_layout_overlay"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="10dp">