An Android library that help you to build app with swipe back gesture

SwipeBackLayout
An Android library that help you to build app with swipe back gesture.
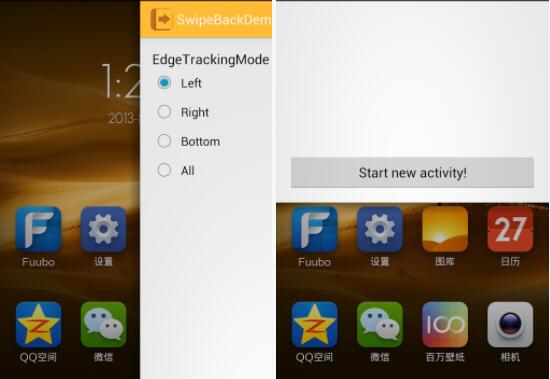
Live Demo
https://play.google.com/store/apps/details?id=me.imid.swipebacklayout.demo
Requirement
The latest android-support-v4.jar should be referenced by your project.
Usage
- Add SwipeBackLayout as a dependency to your existing project.
- To enable SwipeBackLayout, you can simply make your
ActivityextendSwipeBackActivity:- In
onCreatemethod,setContentView()should be called as usual. - You will have access to the
getSwipeBackLayout()method so you can customize theSwipeBackLayout.
- In
- Make window translucent by adding
<item name="android:windowIsTranslucent">true</item>to your theme.
Simple Example
public class DemoActivity extends SwipeBackActivity implements View.OnClickListener {
private int[] mBgColors;
private static int mBgIndex = 0;
private String mKeyTrackingMode;
private RadioGroup mTrackingModeGroup;
private SwipeBackLayout mSwipeBackLayout;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_demo);
changeActionBarColor();
findViews();
mKeyTrackingMode = getString(R.string.key_tracking_mode);
mSwipeBackLayout = getSwipeBackLayout();
mTrackingModeGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
int edgeFlag;
switch (checkedId) {
case R.id.mode_left:
edgeFlag = SwipeBackLayout.EDGE_LEFT;
break;
case R.id.mode_right:
edgeFlag = SwipeBackLayout.EDGE_RIGHT;
break;
case R.id.mode_bottom:
edgeFlag = SwipeBackLayout.EDGE_BOTTOM;
break;
default:
edgeFlag = SwipeBackLayout.EDGE_ALL;
}
mSwipeBackLayout.setEdgeTrackingEnabled(edgeFlag);
saveTrackingMode(edgeFlag);
}
});
}
...
Download
Download via Jcenter:
compile 'me.imid.swipebacklayout.lib:library:1.0.0'