Add stories to your app built with Jetpack Compose with a single composable

StoryUi
Add stories to your app built with Jetpack Compose with a single composable that supports Material 3.
Stories can be beneficial for your app users who prefer to view content in slide, such feature is extensively seen in an image or video intensive apps, chat apps or video calling apps. Now adding such features to your app is as simple as calling a single composable function that accepts images as a url and load them automatically inside the story ui.
Features
To get started with StoryUi just add the following path in settings.gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
Thereafter add the following dependencies
dependencies {
implementation 'com.github.raipankaj:StoryUi:1.0.0'
implementation 'androidx.compose.foundation:foundation:1.4.0-rc01'
implementation("io.coil-kt:coil-compose:2.2.2")
}
Now in order to add StoryUi to any part of your app just call the “Story” Composable which accepts the following parameters
@Composable
fun Story(
modifier: Modifier = Modifier,
urlList: List<String>,
swipeTime: Int = 5_000,
indicator: Indicator = StoryIndicator.singleIndicator(),
onAllStoriesShown: () -> Unit
)
Two types of indicators are supported with this library
Single type indicator
Set the single type indicator by setting the “indicator” parameter to StoryIndicator.singleIndicator() To customize this indicator you may pass various parameters
fun singleIndicator(
indicatorColor: Color = Color.White,
indicatorTrackColor: Color = Color.Gray,
modifier: Modifier = Modifier.fillMaxWidth()
)
Multiple type indicator
Set the muliple type indicator by setting the “indicator” parameter to StoryIndicator.multiIndicator() To customize this indicator you may pass various parameters
fun multiIndicator(
indicatorColor: Color = Color.White,
indicatorTrackColor: Color = Color.Gray,
modifier: Modifier = Modifier.fillMaxWidth(),
indicatorPadding: PaddingValues = PaddingValues(),
indicatorSpacing: Dp = 4.dp
)
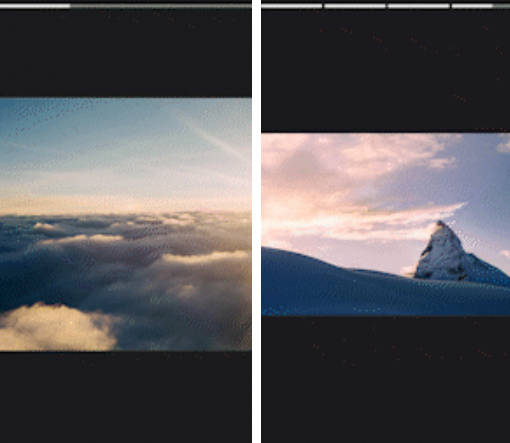
Demo – Single type indicator & Multiple type indicator