A TextView that supports automatic detection of Hashtags

AutoLinkTextViewV2
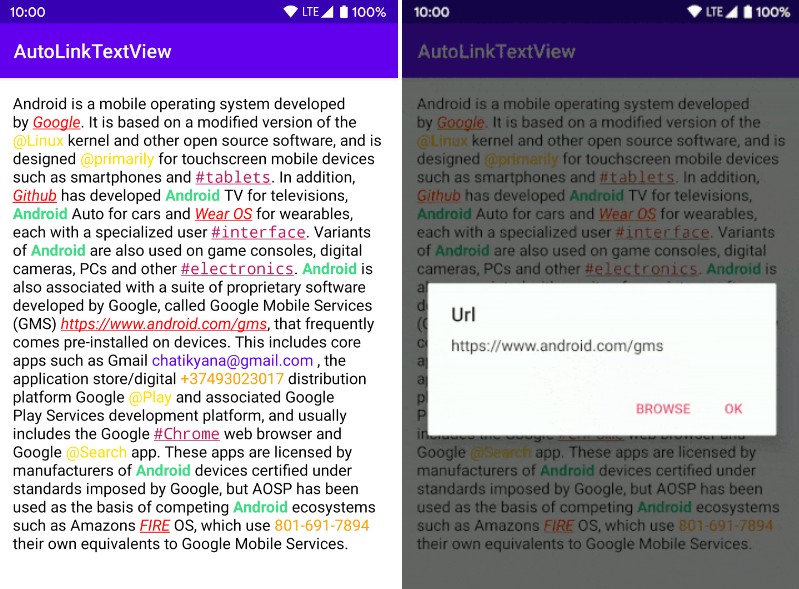
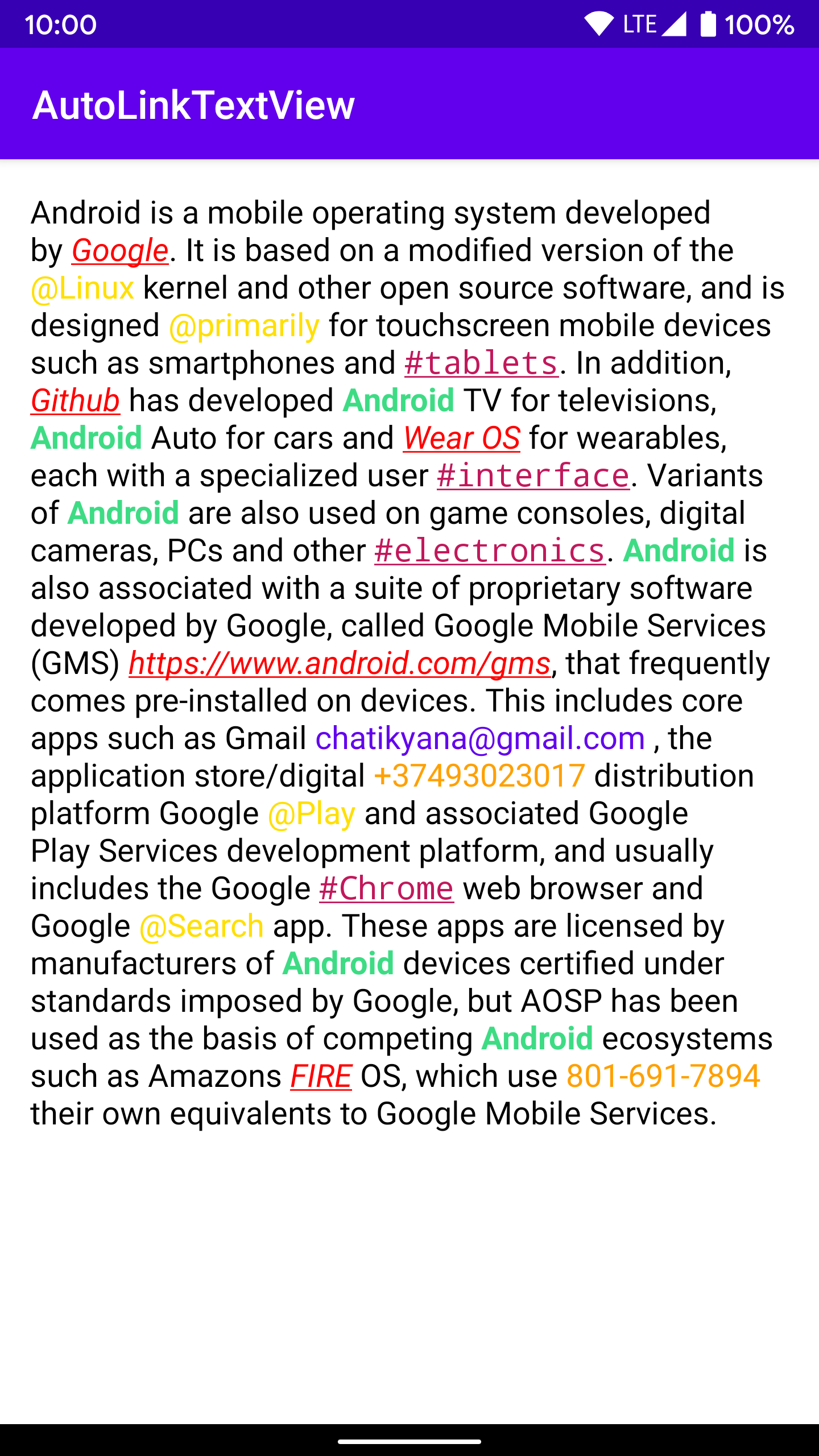
AutoLinkTextView is a TextView that supports automatic detection of Hashtags (#), Mentions (@) , URLs (http://), Phone Nubers and emails.
AutoLinkTextViewV2 is the new version of the [AutoLinkTextView].
The main differences between the old and new version are
- Fully migration to Kotlin
- Added several new features
- Some improvements and fixes
It supports automatic detection and click handling for
- Hashtags (#)
- Mentions (@)
- URLs (http://)
- Phone Numbers
- Emails
- Custom Regex

The current minSDK version is API level 16.
Download sample apk
Features
- Default support for Hashtag, Mention, Link, Phone number and Email
- Support for custom types via regex
- Transform url to short clickable text
- Ability to apply multiple spans to any mode
- Ability to set specific text color
- Ability to set pressed state color
Download
Gradle:
implementation 'com.github.armcha:AutoLinkTextViewV2:2.1.1'
Setup and Usage
Add AutoLinkTextView to your layout
<io.github.armcha.autolink.AutoLinkTextView
android:id="@+id/autolinkTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
val autoLinkTextView = findViewById<AutoLinkTextView>(R.id.autolinkTextView);
Add one or multiple modes
autoLinkTextView.addAutoLinkMode(
MODE_HASHTAG,
MODE_URL)
Add url transformations for transforming them to short clickable text
autoLinkTextView.addUrlTransformations(
"https://google.com" to "Google",
"https://en.wikipedia.org/wiki/Wear_OS" to "Wear OS")
Or you can attach urlProcessor and transform it
autoLinkTextView.attachUrlProcessor { originalUrl: String ->
when {
originalUrl.startsWith("https://en.wikipedia") -> "Wiki"
originalUrl.contains("android") -> "Android"
else -> originalUrl
}
}
Add one or multiple spans to specific mode
autoLinkTextView.addSpan(MODE_URL, StyleSpan(Typeface.ITALIC), UnderlineSpan())
autoLinkTextView.addSpan(MODE_HASHTAG, UnderlineSpan(), TypefaceSpan("monospace"))
Set AutoLinkTextView click listener
autoLinkTextView.onAutoLinkClick { item: AutoLinkItem ->
}
Set text to AutoLinkTextView
autoLinkTextView.text = getString(R.string.android_text)
Customizing
All possible modes
MODE_PHONE
MODE_HASHTAG
MODE_URL
MODE_MENTION
MODE_EMAIL
MODE_CUSTOM
For use of custom mode add custom regex
val custom = MODE_CUSTOM("\\sAndroid\\b")
You can change text color for the specific mode
autoLinkTextView.hashTagModeColor = ContextCompat.getColor(this, R.color.color2)
autoLinkTextView.phoneModeColor = ContextCompat.getColor(this, R.color.color3)
You can also change pressed text color
autoLinkTextView.pressedTextColor = ContextCompat.getColor(this, R.color.pressedTextColor)