A simple, easy to use and configurable fast scroller for RecyclerView

RecyclerView-FastScroller
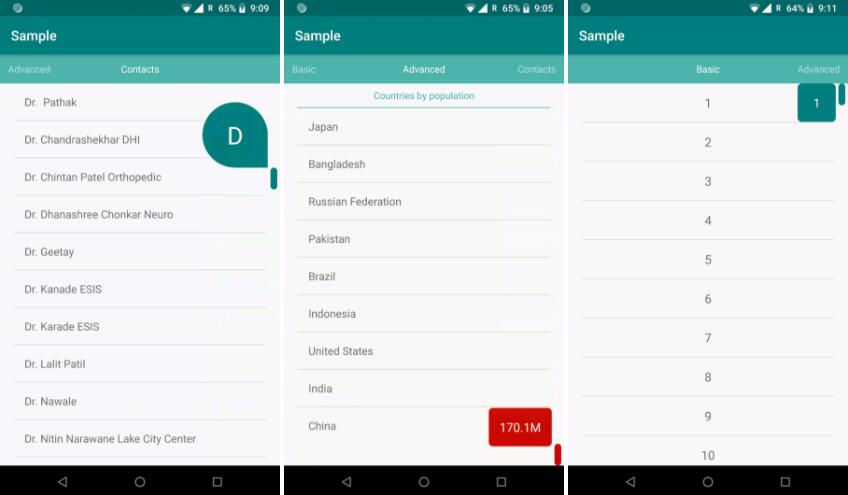
A fully customizable Fast Scroller for the RecyclerView in Android, written in Kotlin and 100% compatible with Java only projects.


Adding the dependency
implementation 'com.quiph.ui:recyclerviewfastscroller:0.1.1-alpha'
Java-only project?
As Kotlin compiles to Java, there's no need to externally add the Kotlin runtime or any other Kotlin dependencies when using this. Also the library is 100% compatible with Java and requires no migration of the base project to Kotlin.
Usage:
The base layout type for this fast scroller is a RelativeLayout so creating a simple
vertical fast scroller is as simple as adding elements as children to the RecyclerViewFastScroller layout tag
<com.qtalk.recyclerviewfastscroller.RecyclerViewFastScroller
android:layout_width="match_parent"
android:id="@+id/fastscroller"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
android:layout_width="match_parent"
android:layout_height="match_parent"/>
....
other view tags can also come here
....
</com.qtalk.recyclerviewfastscroller.RecyclerViewFastScroller>
Since the fast scroller extends a RelativeLayout other view tags can also be added to it, with the rule being that
the RecyclerView on which the fast scroller functionality needs to be added be the first element in the ViewGroup
Programmatically adding the RecyclerView
If the RecyclerView to be added to the fast scroller is not available during layout creation time, the same can be done programmatically
by calling the attachFastScrollerToRecyclerView method on the RecyclerView
Linking with items:
To reflect the item on the index of the top-most visible item, make the adapter implement the OnPopupTextUpdate interface, which overrides the method
onChange(int index) which passes the index of the element whose info needs to be displayed in the popup.
The CharSequence to be displayed should be returned in this method.
Ex:
class MyAdapter : RecyclerView.Adapter<SomeViewHolder>, OnPopupTextUpdate{
// ....
override fun onChange(position: Int): CharSequence {
val header = // compute value for header using position
return header
}
}
Getting fast scroller callbacks:
To get the callback from the fast scroller for different states, a listener can be added using the setHandleStateListener which accepts an interface of type
HandleStateListener which has the following callback methods:
onEngaged- Called when the fast scroller is enagedonDragged- Called on every movement of the fast scroller, note: this does not get called when the handle moves programmatically, i.e when then the Scroll is programmaticonReleased- Called when the fast scroller is released.
Customizable XML Attributes:
trackDrawable- Adds a custom drawable to the scrolling track, defaults tonullhandleDrawable- Adds a custom drawable to the scrolling handle of the fast scrollerpopupDrawable- Adds a custom drawable to the popup used to show the index of the element fast scrolled atpopupTextStyle- Sets the style for the popup text shownfastScrollEnabled- Boolean flag to enable/ disable the fast scroller, the fast scroller view and track are hidden when disabledpopupPosition- An enum to define where the popup should be shown for the fast scroller, one ofbeforeTrack- Positions the popup to be shown before the scroll trackafterTrack- Position it after the scroll track
handleWidth- Use to custom set the width of the fast scroll handle - Defaults to 18dphandleHeight- Use to custom set the height of the fast scroll handle - Defaults to 18dphandleHasFixedSize- TODO - currently setting this to false doesn`t do anything, as the size of the handle is independent of the item countaddLastItemPadding- By default the last item of theRecyclerViewassociated with the fast scroller has an extra padding of the height of the first visible item found, to disable this behaviour set this asfalsefastScrollDirection- TODO - currently the fast scroller only works in theverticaldirection
Advanced usage:
- Different color popups can be shown based on the position of the item shown, to do this, implement the
OnPopupViewUpdatewhich overrides the
onUpdate(position: Int, popupTextView: TextView)which return void, but has an instance of theTextViewused in popup, this can be used to change the background.
Check the sample file AdvancedFragment and AdvancedAdapter for example usage
Ex:
class MyAdapter : RecyclerView.Adapter<SomeViewHolder>, OnPopupViewUpdate{
override fun onChange(position: Int, popupTextView: TextView) {
// Do something with the TextView here
popupTextView.background = Color.RED // change some values etc
}
}
The popupDrawable attribute and the popupTextStyle attributes can be used to create different kinds of elements, shapes and text appearance combinations, for example like the popup similar to the Google Dialer app:
Check the sample to view the implementation. Many such shapes and text styles can be created.
Proguard:
There is no need for any additional proguard rules when using this.
TODO:
- Add support for
horizontalfast scrolling - Make handle size flexible to item count in adapter
- Fix 0 item bug, which makes the fast scroller visible
Made with :heart: in India