A simple customizable progress indicator to give your android application a nice feel

CustomProgressIndicator
A custom progress indicator view to give your android application a nice feel.
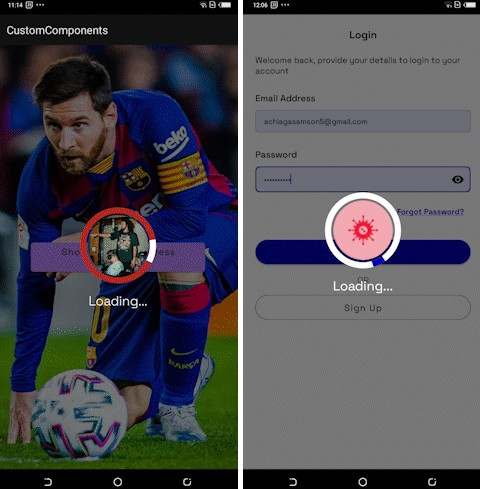
Demo
Setup
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
//...omitted for brevity
maven { url 'https://jitpack.io' }
}
}
Add the dependency
dependencies {
implementation "com.github.certified84:CustomProgressIndicator:$latest_release"
}
? Tech Used
Usage
Sample implementation here
CustomProgressIndicator
- Add
CustomProgressIndicatorto your xml layout.
<com.certified.customprogressindicatorlibrary.CustomProgressIndicator
android:id="@+id/indicator"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:elevation="4dp" />
- Make sure it fills the width and height of the parent view
- The elevation tag ensures it stays above views like buttons and cards
Initialize the indicator
var indicator: CustomProgressIndicator = findViewById(R.id.indicator)
// ViewBinding
var indicator = binding.indicator
Set the indicator text size
indicator.setTextSize(resources.getDimension(R.dimen.30sp))
Set the indicator text color
indicator.setTextColor(ResourcesCompat.getColorStateList(resources, R.color.white, null)!!)
Set the indicator text
indicator.setText("Loading...")
Set the indicator text typeface
indicator.setTypeface(R.font.space_grotesk_regular)
Set the indicator progress color
indicator.setProgressIndicatorColor("#FFFFFF")
Set the indicator track color
indicator.setTrackColor("#B32821")
Set the indicator image resource
indicator.setImageResource(R.drawable.ic_logo)
Start the animation when the view is visible
// Perform operation that needs loading, show the view and start the animation
if(isLoading) {
indicator.apply {
visibility = View.Visible
startAnimation()
}
}
// Always check if the view is visible in onResume and start the animation
override fun onResume() {
super.onResume()
if(indicator.isVisible)
indicator.startAnimation()
//...omitted for brevity
}
Stop the animation when the view isn’t visible
indicator.stopAnimation()
// Always stop the animation in onPause()
override fun onPause() {
super.onPause()
indicator.stopAnimation()
//...omitted for brevity
}
Contribute ?
- Please create an issue if you find something wrong
- Feel free to contibute. See Contributing Guidelines.
Licensed under the Apache-2.0 License
Copyright 2022 Samson Achiaga
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.

