A setting library for Jetpack Compose with Material You design

ComposeSetting
This is a basic Compose setting library that provides a basic Material3 setting components
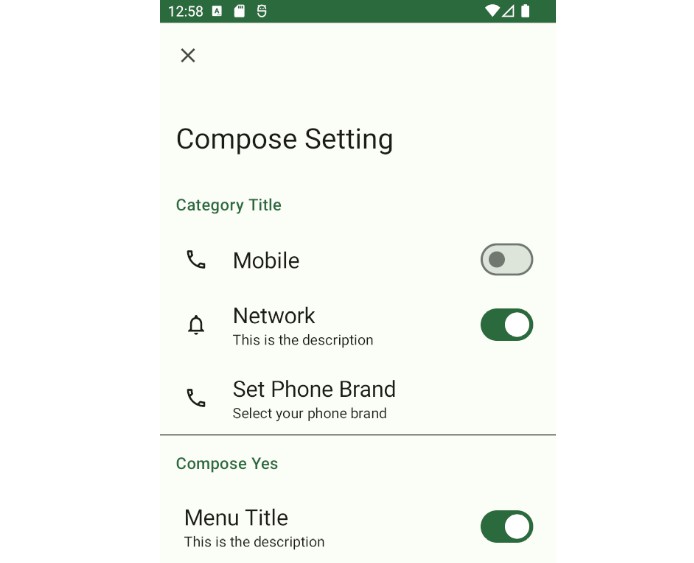
Screenshot
Import to your project
- Import jitpack to your repository
repositories {
maven {
url 'https://jitpack.io'
}
}
- Import the library
implementation 'com.github.re-ovo:compose-setting:1.0.0'
Remember Preference
Before using settings, please let me introduce a rememberXXXPreference function, which can persist remember a certain value in Compose
val booleanPreference by rememberBooleanPreference(
key = "boolean_preference",
defaultValue = false
)
Other types of preference can be used as well, such as
rememberStringPreferencerememberIntPreferencerememberDoublePreferencerememberStringPreferencerememberStringSetPreference
Note: The preference was based on DataStore API
Setting Components
This library provides several out-of-the-box setting item components
SettingBooleanItem
This component is used to display a setting item with a boolean value
val booleanPref = rememberBooleanPreference(
key = "boolean_preference",
defaultValue = false
)
SettingBooleanItem(
state = booleanPref,
title = {
Text("Network")
},
text = {
Text("This is the description")
},
icon = {
Icon(Icons.Outlined.Notifications, null)
}
)
SettingStringItem
This component is used to display a setting item with a string value
val stringPref = rememberStringPreference(
key = "string_preference",
defaultValue = "default"
)
SettingStringItem(
state = stringPref,
title = {
Text("Set Phone Brand")
},
text = {
Text("Select your phone brand")
},
icon = {
Icon(Icons.Outlined.Phone, null)
},
stateRange = setOf(
"Xiaomi", "Google", "Oppo"
)
)
SettingLinkItem
This component is used to display a basic setting item
SettingLinkItem(
title = {
Text("Network")
},
text = {
Text("This is the description")
},
icon = {
Icon(Icons.Outlined.Notifications, null)
},
onClick = {
// do something by yourself
}
)
SettingItemCategory
This component is used to display a category of setting items
SettingItemCategory(
title = {
Text(text = "Compose Yes")
}
) {
// Your Menu Items Here
}
