A RecyclerView.LayoutManager to display the timetable for Android

TimetableLayout
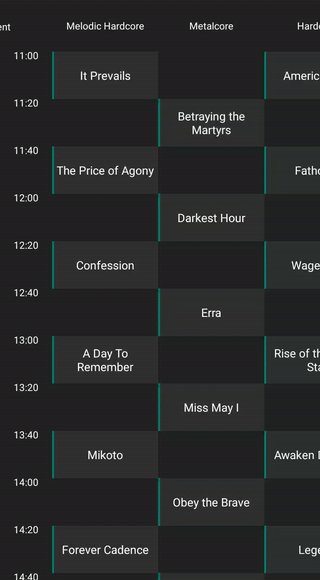
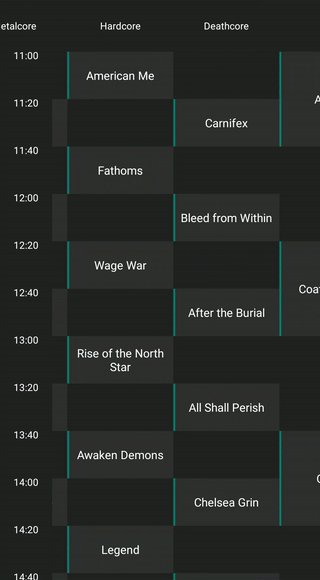
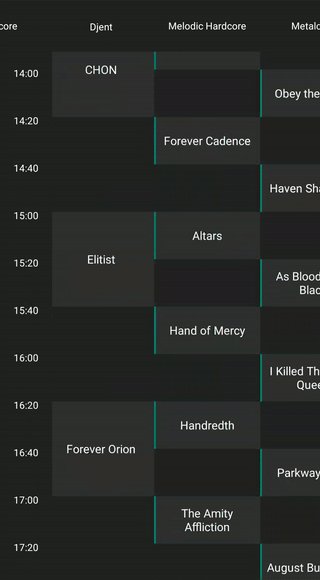
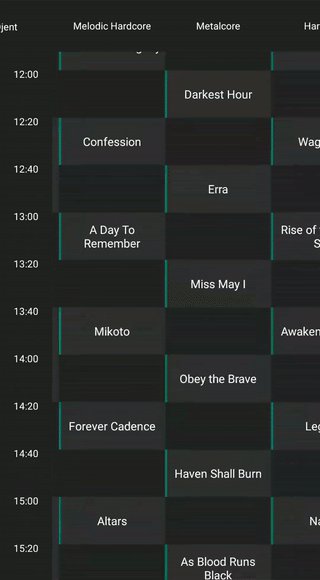
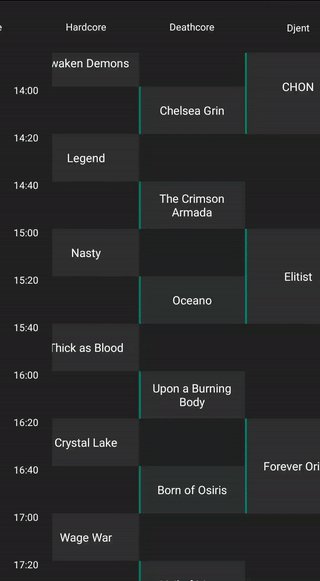
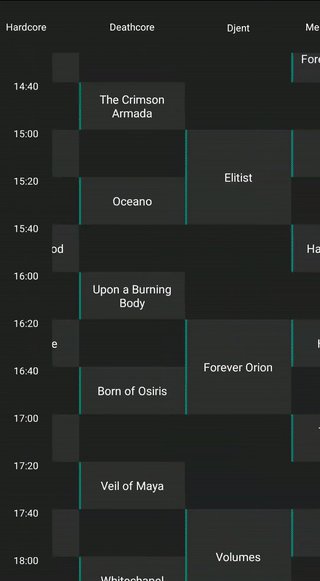
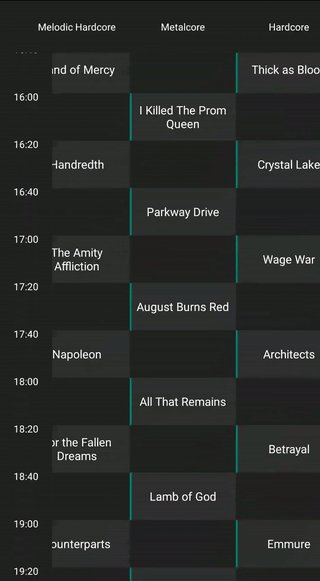
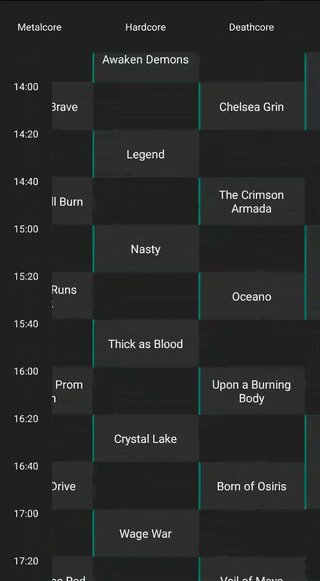
TimetableLayout is a layout manager and item decorations to display the timetable.


Usage
Dependency
implementation 'io.moyuru:timetablelayout:1.0.0-alpha01'
LayoutManager
recyclerView.layoutManager = TimetableLayoutManager(columnWidth, heightPerMin) { position ->
val period = periods[position]
TimetableLayoutManager.PeriodInfo(period.startAt, period.endAt, period.stageNumber)
}
ItemDecoration
recyclerView.addItemDecoration(ProgramTimeLabelDecoration(context, periods, heightPerMin))
recyclerView.addItemDecoration(StageNameDecoration(context, periods, columnCount))
class ProgramTimeLabelDecoration(private val periods: List<Period>, ...) : TimeLabelDecoration(...) {
private val formatter = DateTimeFormatter.ofPattern("HH:mm")
override fun canDecorate(position: Int): Boolean = periods.getOrNull(position) is Program
override fun getStartUnixMillis(position: Int): Long = periods.getOrNull(position)?.startAt ?: 0
override fun formatUnixMillis(unixMillis: Long): String =
LocalDateTime.ofEpochSecond(unixMillis / 1000, 0, ZoneOffset.UTC).format(formatter)
}
class StageNameDecoration(private val periods: List<Period>, ...) : ColumnNameDecoration(...) {
override fun getColumnNumber(position: Int): Int {
return periods.getOrNull(position)?.stageNumber ?: 0
}
override fun getColumnName(columnNumber: Int): String {
return when (columnNumber) {
0 -> "Melodic Hardcore"
1 -> "Metalcore"
2 -> "Hardcore"
3 -> "Deathcore"
else -> "Djent"
}
}
}
Features
- [x] Vertical Scroll
- [x] Horizontal Scroll
- [x] Horizontal Loop
- [ ] Non Horizontal Loop
- [x] Column Name Decoration
- [x] Time Decoration
- [ ] Current Time Decoration
- [ ] Multi Column
- [ ] Scrollbar
- [ ] Pinch To Zoom