A library which provides you with Squircle views to use for buttons

SquircleView
SquircleView is a library which provides you with Squircle views to use for buttons, views, etc.
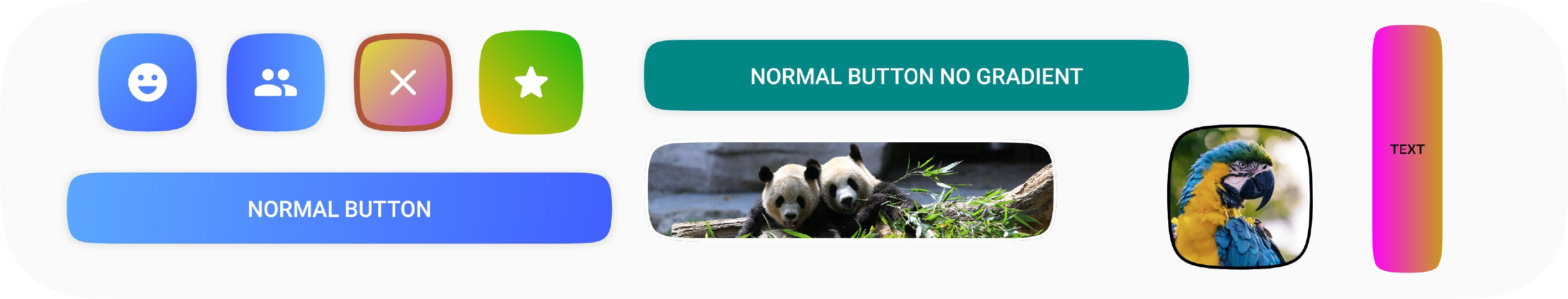
Screenshots
Different kinds of buttons, layouts and images you can create

How to use
Add the Maven repository to your root build.gradle file:
allprojects {
repositories {
mavenCentral()
}
}
Also add the SquircleView dependency to your app build.gradle
dependencies {
implementation "app.juky:squircleview:0.0.3"
}
Usage
For all use cases, check out the sample app which contains a bunch of different configurations.
SquircleImageView
This view extends the AppCompatImageView, which you can use to have a squircle image.
<squircleview.views.SquircleImageView
android:id="@+id/imageButton"
android:layout_width="100dp"
android:layout_height="100dp"
app:squircle_background_color="#FF00FF"
app:squircle_background_image="@drawable/first_image"
app:squircle_border_color="#000000"
app:squircle_border_width="4dp"/>
SquircleButton
This view extends the AppCompatTextView, which you can use to have a squircle button
<squircleview.views.SquircleButton
android:id="@+id/normalButton"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:padding="16dp"
android:text="Normal button"
android:textColor="#FFFFFF"
app:squircle_gradient_end_color="#415FFF"
app:squircle_gradient_start_color="#5BA7FF"
app:squircle_shadow_elevation="2dp"/>
SquircleConstraintLayout
This view extends the ConstraintLayout, which you can use to add all sorts of view to your squircle, like an icon or a
complex layout with texts and icons.
<squircleview.views.SquircleConstraintLayout
android:layout_width="72dp"
android:layout_height="72dp"
android:padding="16dp"
app:squircle_gradient_end_color="#415FFF"
app:squircle_gradient_start_color="#5BA7FF"
app:squircle_shadow_elevation="2dp">
<!-- Embed whatever widget you would like, in this case an icon -->
<androidx.appcompat.widget.AppCompatImageView
android:layout_width="32dp"
android:layout_height="32dp"
android:src="@drawable/ic_emoji"
android:tint="@color/white"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</squircleview.views.SquircleConstraintLayout>
Load image
You can load an image in every view using the setBackgroundImage method, but you can also use your favorite image loading
library to load it in for you. We have out of the box support for Glide, Picasso, Fresco, Coil, etc.
Load image normally
my_squircle_image_view.setBackgroundImage(ContextCompat.getDrawable(context, R.drawable.my_image))
Load image using an image loading library like Glide:
Glide.with(this).load(R.drawable.my_image)
.diskCacheStrategy(DiskCacheStrategy.ALL)
.into(my_squircle_image_view)
Attributes
| Attribute | Type | Default | Description |
|---|---|---|---|
| squircle_background_image | reference | Background image of view | |
| squircle_background_color | color | #000000 | Background color of view |
| squircle_gradient_drawable | reference | Gradient drawable displayed in view | |
| squircle_gradient_start_color | color | Gradient start color | |
| squircle_gradient_end_color | color | Gradient end color | |
| squircle_gradient_direction | enum | TOP_LEFT_BOTTOM_RIGHT | Direction of the gradient (only for the color gradient) |
| squircle_shadow_elevation | dimension | Default of the super view | Shadow elevation |
| squircle_shadow_elevation_color | color | #42000000 | Shadow elevation color |
| squircle_border_color | color | Border color | |
| squircle_border_width | dimension | 0 | Border width |
| squircle_ripple_enabled | boolean | true (false for SquircleImageView) | Ripple enabled or disabled |
Methods
Properties of the views can be modified by setting using following variables / methods. They can be accessed via the style property of the view. Note: Only supply color resources to the variables with the suffix Res, otherwise your colors won't work.
// Property getters / setters
var backgroundImage: Bitmap?
var backgroundColor: Int
var backgroundColorRes: Int
var shadowElevation: Float
var shadowElevationColor: Int
var shadowElevationColorRes: Int
var gradientDrawable: GradientDrawable?
var gradientStartColor: Int
var gradientStartColorRes: Int
var gradientEndColor: Int
var gradientEndColorRes: Int
var gradientDirection: GradientDirection
var borderColor: Int
var borderColorRes: Int
var borderWidth: Float
var rippleEnabled: Boolean
// Methods
fun setBackgroundImage(drawable: Drawable?)
fun setBackgroundImage(resId: Int)
fun setGradientDrawable(resId: Int)
fun setGradientDirection(angle: Int)
Example:
val button = findViewById<SquircleButton>(R.id.button)
button.style.backgroundColor = Color.RED
button.style.backgroundColorRes = R.color.teal_200
Android Shapes
As you might have encountered before, Android does support
custom Shapes to be applied to buttons, images,
ConstraintLayout, etc. I've decided to create a custom view to allow some flexibility when it comes to using gradients
and other functionalities which don't work really well with shapes. If you would still like to use a ShapeDrawable /
ShapeAppearance, I've decided to add this functionality to the library. Please note that this is only supported
programmatically, not via XML.
ShapeAppearance
binding.buttonWithShapeDrawable.shapeAppearanceModel = SquircleShape.getShapeAppearance().build()
ShapeDrawable
// The background color is not preserved, so it needs to be re-applied
binding.constraintLayoutWithShapeDrawable.background =
SquircleShape.getShapeDrawable(binding.constraintLayoutWithShapeDrawable).apply {
this.paint.apply {
this.color = ContextCompat.getColor(this, R.color.my_color)
}
}
Methods and classes
Methods
// Methods derived from SquircleShape
fun getSquirclePath(rect: RectF, width: Int, height: Int): ShapePath
fun getShapeAppearance(): ShapeAppearanceModel.Builder
fun getShapeDrawable(view: View): ShapeDrawable
Classes
If you would like to apply the Squircle to only a certain corner or such, you can retrieve the custom CutCornerTreatment
implementation, which is called SquircleCornerTreatment.
Todo
- [ ] Inner shadow support
- [ ] Layouts other than ConstraintLayout
- [X] Expose all attributes via methods
- [ ] Ensure it works on API 21 - 30
- [ ] Check Java support
- [ ] Performance testing with lots of bitmaps
- [ ] Add tests
- [ ] Code documentation
- [ ] Option to determine text color by background / image
- [ ] Use precise angle of gradient instead of matching it to a segment
- [ ] Improve outer shadow boundaries
- [ ] Jetpack compose support
- [ ] Reduce
invalidate()calls when changing multiple style properties
