A library to dynamically format your EditTexts to take currency inputs

CurrencyEditText
A library to dynamically format your EditTexts to take currency inputs.

Gradle Dependency
Add the dependency to your app's build.gradle:
implementation 'com.cottacush:CurrencyEditText:0.0.3'
Usage
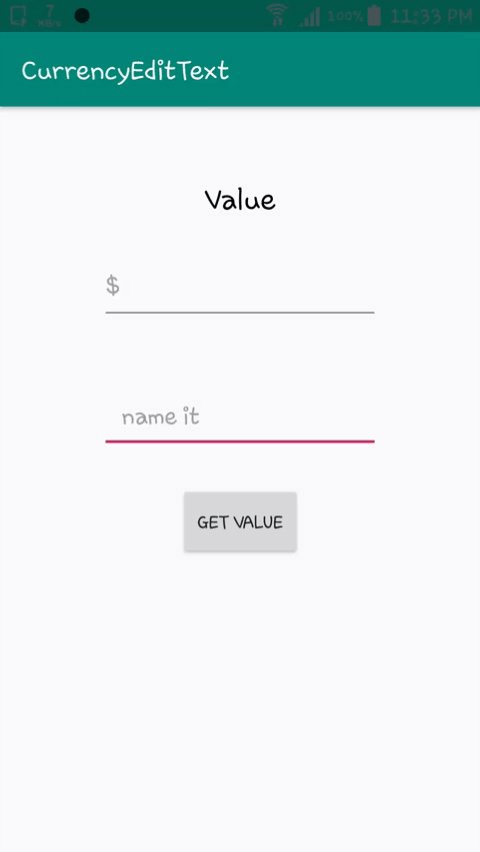
Add the CurrencyEditText to your layout.
<com.cottacush.android.currencyedittext.CurrencyEditText
...
android:layout_width="wrap_content"
android:layout_height="60dp"
android:ems="10"
android:id="@+id/editText"/>
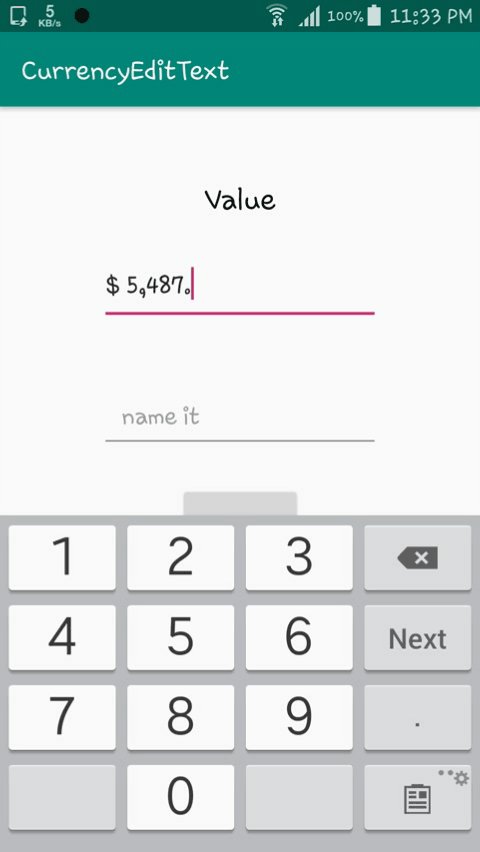
That's all for basic setup. Your editText should automatically format currency inputs.
Customisation
Currency Symbol
You can specify the currency symbol using the currencySymbol and useCurrencySymbolAsHint attributes in xml.
The formatted currency value will be prepended with the currencySymbol value. The currencySymbol value can also
be used as hint, as described by the useCurrencySymbolAsHint attribute.
<com.cottacush.android.currencyedittext.CurrencyEditText
...
app:currencySymbol="₦"
app:useCurrencySymbolAsHint="true"/>
or programmatically:
currencyEditText.setCurrencySymbol("₦", useCurrencySymbolAsHint = true)
Locale
The CurrencyEditText uses the default Locale if no locale is specified. Locale can be specified programmatically via
currencyEditText.setLocale(locale)
Locales can also be specified using locale-tags. The locale tag method requires API 21 and above. Instructions on how to construct
valid Locale and locale-tags can be found here.
<com.cottacush.android.currencyedittext.CurrencyEditText
...
app:localeTag="en-NG"/>
or programmatically via
currencyEditText.setLocale("en-NG") //Requires API level 21 and above.
Getting the input value
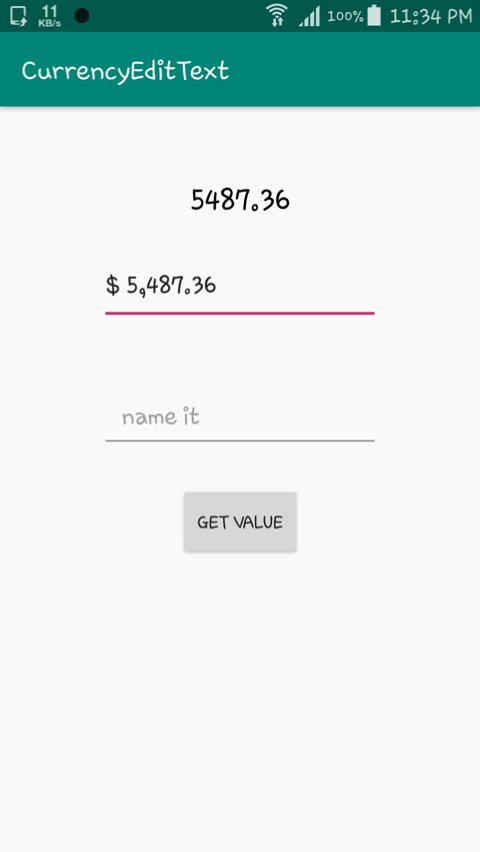
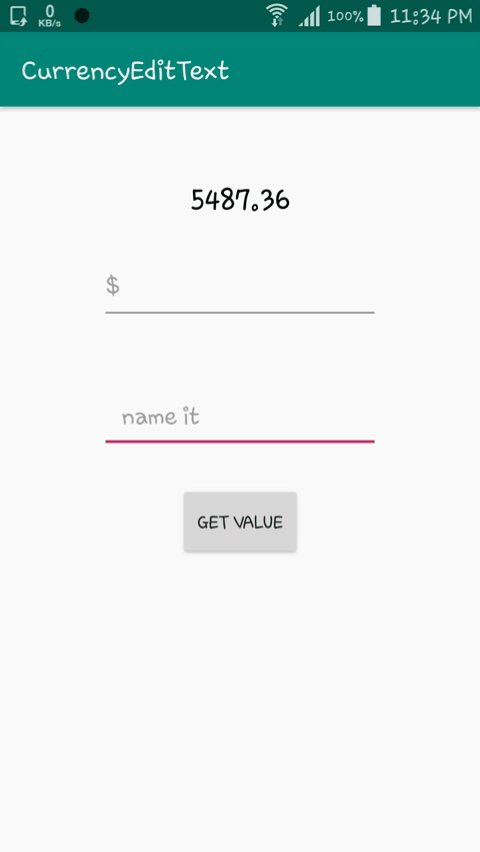
Numeric values for the editText can be gotten as shown below.
currencyEditText.getNumericValue()
Using the formatter directly
If you'd like to use the library with any EditText widget, you can attach your EditText with the CurrencyInputWatcher class:
editText.addTextChangedListener(CurrencyInputWatcher(editText,"₦", Locale.getDefault()))