Compose Tinder Card
A Jetpack Compose Modifier that enables Tinder-like card gestures.
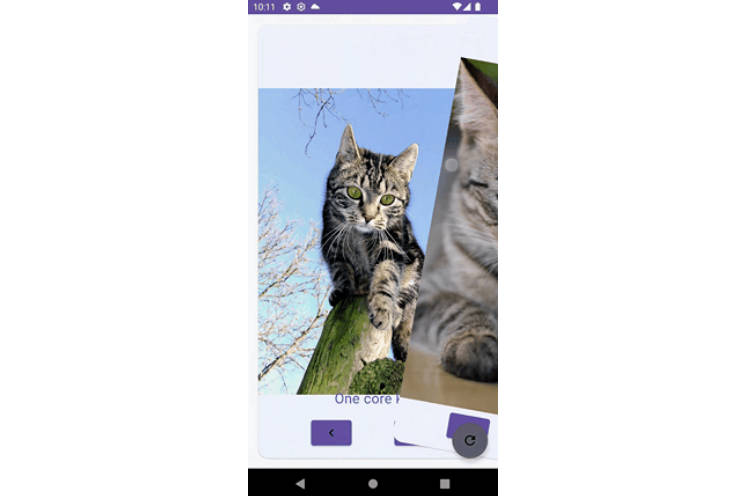
Demo
Click the play button to see the Modifier.swipeableCard() in action:
demo.mp4
How to Install via Gradle
Add the following code in your app/build.gradle file:
repositories {
...
mavenCentral()
}
dependencies {
implementation 'com.alexstyl.swipeablecard:swipeablecard:0.1.0'
}
How to use
Add the Modifier.swipeableCard() into your @Composable function to enable Tinder-like card gestures:
val state = rememberSwipeableCardState()
Box(
modifier = Modifier
.fillMaxSize()
.swipableCard(
state = state,
onSwiped = { direction ->
println("The card was swiped to $direction")
},
onSwipeCancel = {
println("The swiping was cancelled")
}
)
) {
// contents ...
}
The SwipeableCardState gives you access to the card’s offset so that you can create advanced animations according to the amount of swiping done.
The swipedDirection gives you the direction the card has been fully swiped.
How to swipe programmatically
Use the SwipeableCardState to swipe to a specific direction without a gesture:
val state = rememberSwipeableCardState()
// pass the state in your Modifier.swipeableCard(state)
val scope = rememberCoroutineScope()
Button(
onClick = {
scope.launch {
state.swipe(Direction.Right)
}
}
) {
Text("Like")
}
The swipe() suspend function will return, as soon as the swipe animation is finished.
How to detect that a card has been swiped away
Use the SwipeableCardState.swipedDirection. You may want to combine it with a LaunchedEffect() in order to receive a callback when your card is swiped away (using a gesture or programmatically):
LaunchedEffect(state.swipedDirection){
if(state.swipedDirection!=null) {
println("The card was swiped to ${state.swipedDirection!!}")
}
}
Can I swipe towards any direction?
Yes. By default only horizontal swiping is allowed (left & right).
To control which directions need to be blocked, pass the respective Direction to the blockedDirections parameter of the Modifier.
val state = rememberSwipeableCardState()
Box(
modifier = Modifier
.swipableCard(
// prevent swiping downwards.
blockedDirections = listOf(Direction.Down),
state = state,
onSwiped = { direction ->
// ...
},
onSwipeCancel = {
// ...
}
)
) {
// contents ...
}
Demo app included
Checkout the app’s MainActivity.kt to see a fully functioning example of usage.
How to build the library locally
Include the following snippet in your local.gradle file and do a Gradle Sync:
sonatypeStagingProfileId=
ossrhUsername=
ossrhPassword=
signing.keyId=
signing.key=
signing.password=
The above parameters are used for publishing the library and are not required for development.
Not accepting non-bug fix contributions
Until the API is in stable state (1.0.0 release), I won’t be accepting any contributions other than bug fixes.
If you have an idea, question or feedback, open a new issue.
License
Apache 2.0. See the LICENSE file for details.
Author
Made by Alex Styl. Follow me on Twitter for updates.
Inspired by Twyper, Tinder-Like & react-tinder-card