A determiante/indetermiante loading view animation

Animated Circle Loading View
A determiante/indetermiante loading view animation. Based on android-watch-loading-animation by Nils Banner.


Usage
Add AnimatedCircleLoadingView to your layout and define mainColor and secondaryColor as custom attributes:
<com.github.jlmd.animatedcircleloadingview.AnimatedCircleLoadingView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/circle_loading_view"
android:layout_width="250dp"
android:layout_height="250dp"
android:background="@color/background"
android:layout_centerInParent="true"
app:animCircleLoadingView_mainColor="@color/main_color"
app:animCircleLoadingView_secondaryColor="@color/secondary_color"
app:animCircleLoadingView_textColor="@android:color/white"
/>
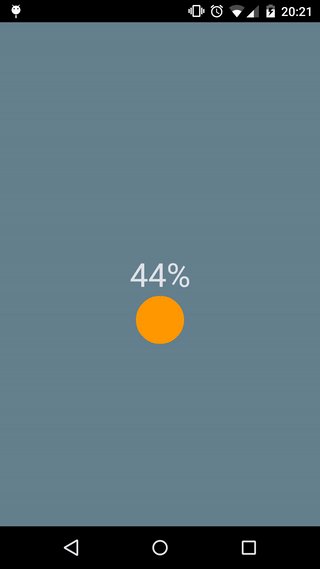
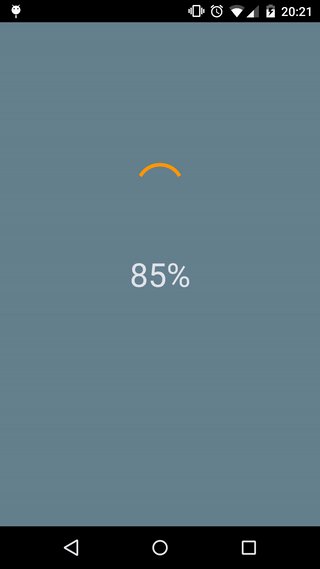
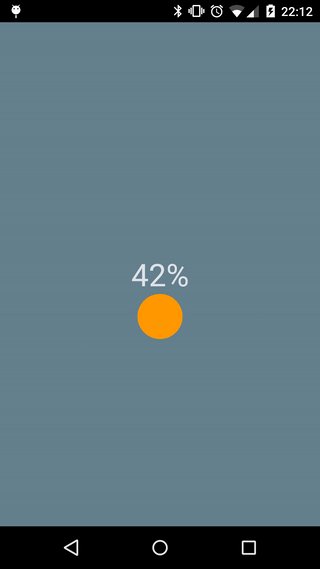
Determinate
Start determinate:
animatedCircleLoadingView.startDeterminate();
Modify percent:
animatedCircleLoadingView.setPercent(10);
If percent is 100, the animation ends with success animation.
On error you must call stopFailure() method, then the application ends with failure animation.
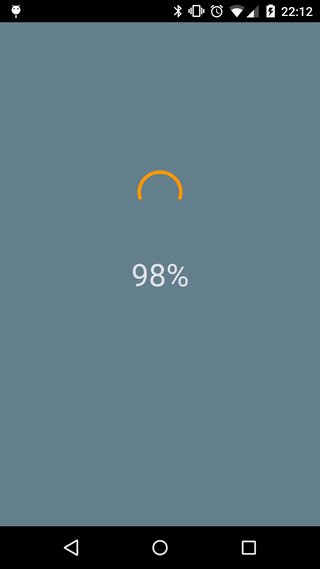
Indeterminate
Start indeterminate:
animatedCircleLoadingView.startIndeterminate();
Stop with success:
animatedCircleLoadingView.stopOk();
Stop with failure:
animatedCircleLoadingView.stopFailure();
Reset loading:
animatedCircleLoadingView.resetLoading();
Gradle dependency
Add repository to your build.gradle
repositories {
maven {
url "http://dl.bintray.com/jlmd/maven"
}
}
Add dependency to your build.gradle
compile 'com.github.jlmd:AnimatedCircleLoadingView:1.1.5@aar'