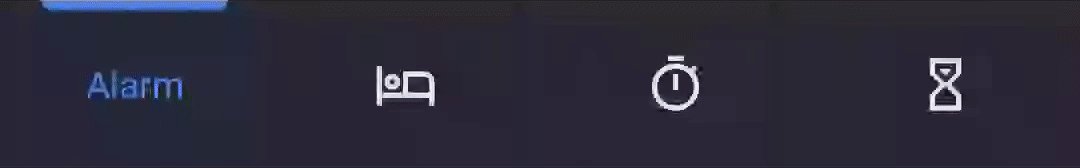
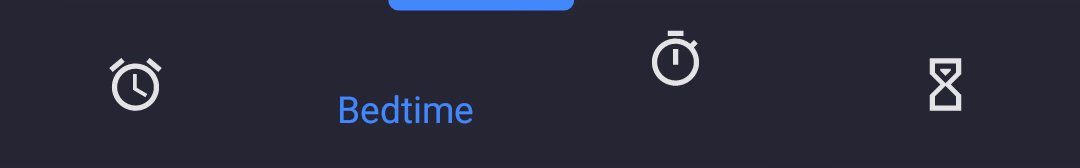
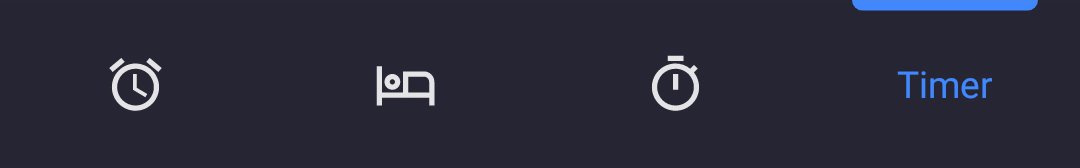
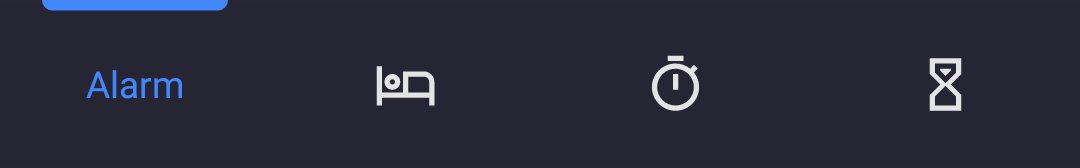
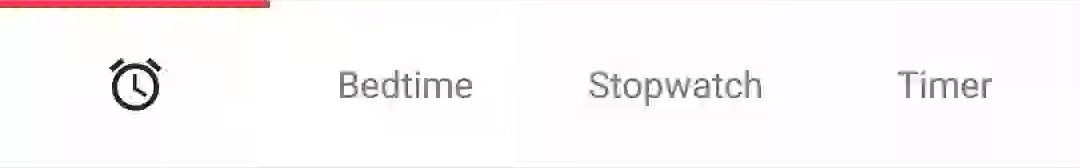
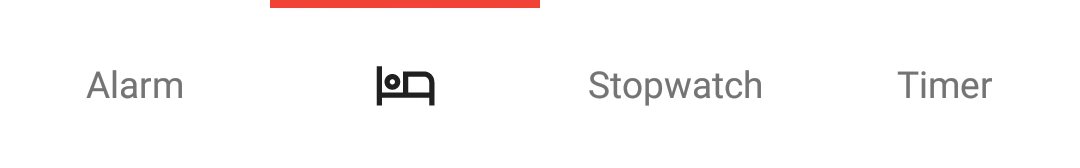
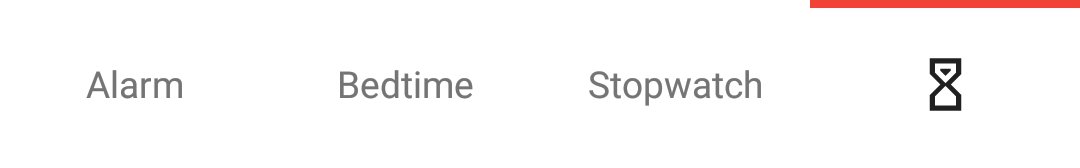
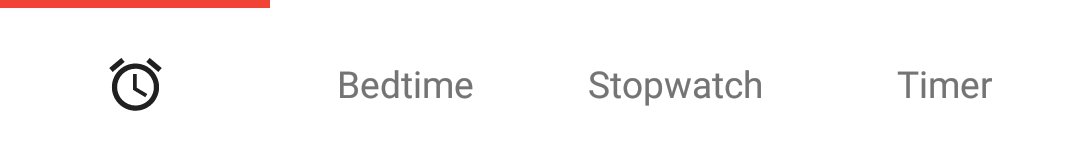
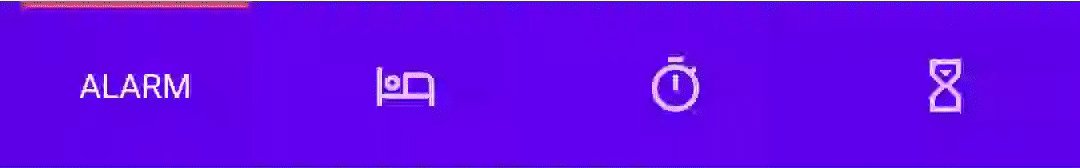
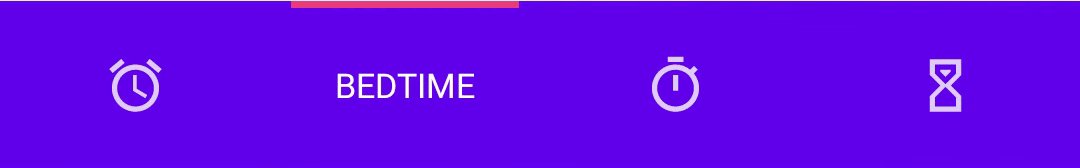
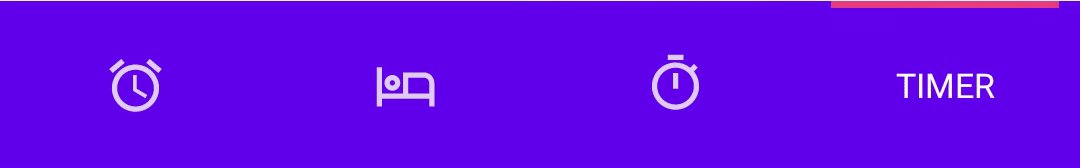
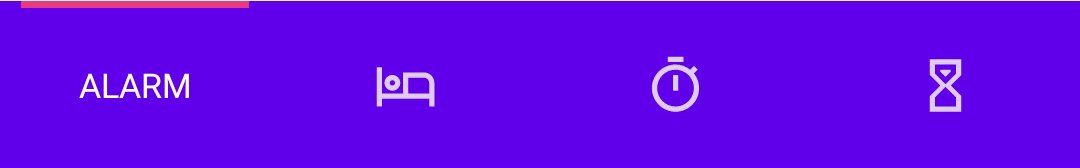
A customizable and easy to use BottomBar navigation view with sleek animations

AnimatedBottomBar
A customizable and easy to use bottom bar view with sleek animations.
Examples




Demo app
Download the app showcasing the examples: demo.apk
Getting started

Add the following dependency to your build.gradle:
implementation 'nl.joery.animatedbottombar:library:1.0.4'
Define AnimatedBottomBar in your XML layout with custom attributes.
<nl.joery.animatedbottombar.AnimatedBottomBar
android:id="@+id/bottom_bar"
android:background="#FFF"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:abb_selectedTabType="text"
app:abb_indicatorAppearance="round"
app:abb_indicatorMargin="16dp"
app:abb_indicatorHeight="4dp"
app:abb_tabs="@menu/tabs"
app:abb_selectedIndex="1" />
Create a file named tabs.xml in the res/menu/ resources folder:
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/tab_home"
android:icon="@drawable/home"
android:title="@string/home" />
<item
android:id="@+id/tab_alarm"
android:icon="@drawable/alarm"
android:title="@string/alarm" />
<item
android:id="@+id/tab_bread"
android:icon="@drawable/bread"
android:title="@string/bread" />
<item
android:id="@+id/tab_cart"
android:icon="@drawable/cart"
android:title="@string/cart" />
</menu>
Get notified when the selected tab changes:
bottom_bar.setOnTabSelectListener(object : AnimatedBottomBar.OnTabSelectListener {
override fun onTabSelected(
lastIndex: Int,
lastTab: AnimatedBottomBar.Tab?,
newIndex: Int,
newTab: AnimatedBottomBar.Tab
) {
Log.d("TAB_SELECTED", "Selected index: $newIndex, title: ${newTab.title}")
}
})
Managing tabs
Short overview on how to manage tabs using code.
Creating new tabs
// Creating a tab by passing values
val bottomBarTab1 = AnimatedBottomBar.createTab(drawable, "Tab 1")
// Creating a tab by passing resources
val bottomBarTab2 = AnimatedBottomBar.createTab(R.drawable.ic_home, R.string.tab_2, R.id.tab_home)
Adding new tabs
// Adding a tab at the end
AnimatedBottomBar.addTab(bottomBarTab1)
// Add a tab at a specific position
AnimatedBottomBar.addTabAt(1, bottomBarTab2)
Removing tabs
// Removing a tab by object reference
val tabToRemove = AnimatedBottomBar.tabs[1]
AnimatedBottomBar.removeTab(tabToRemove)
// Removing a tab at a specific position
AnimatedBottomBar.removeTabAt(tabPosition)
// Removing a tab by the given ID resource
AnimatedBottomBar.removeTabById(R.id.tab_home)
Selecting tabs
// Selecting a tab by object reference
val tabToSelect = AnimatedBottomBar.tabs[1]
AnimatedBottomBar.selectTab(tabToSelect)
// Selecting a tab at a specific position
AnimatedBottomBar.selectTabAt(1)
// Selecting a tab by the given ID resource
AnimatedBottomBar.selectTabById(R.id.tab_home)
Intercepting tabs
Could be useful for example restricting access to a premium area.
bottom_bar.setOnTabInterceptListener(object : AnimatedBottomBar.OnTabInterceptListener {
override fun onTabIntercepted(
lastIndex: Int,
lastTab: AnimatedBottomBar.Tab?,
newIndex: Int,
newTab: AnimatedBottomBar.Tab
): Boolean {
if (newTab.id == R.id.tab_pro_feature && !hasProVersion) {
// e.g. show a dialog
return true;
}
return false
}
})
Usage with ViewPager
It is easy to use the BottomBar with a ViewPager or ViewPager2, you can simply use the setupWithViewPager() method. Please note that the number of tabs and ViewPager pages need to be identical in order for it to function properly.
Usage
// For ViewPager use:
bottom_bar.setupWithViewPager(yourViewPager);
// For ViewPager2 use:
bottom_bar.setupWithViewPager2(yourViewPager2);
Configuration
An overview of all configuration options. All options can also be accessed and set programmatically, by their equivalent name.
Tabs
| Attribute | Description | Default |
|---|---|---|
| abb_tabs | Tabs can be defined in a menu file (Menu resource), in the res/menu/ resource folder. The icon and title attribute are required. <menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/tab_example"
android:icon="@drawable/ic_example"
android:title="@string/tab_example" />
...etc
</menu>
|
|
| abb_selectedIndex | Define the default selected tab index. | |
| abb_selectedTabId | Define the default selected tab by its ID, for example @id/tab_id |
Tab appearance
| Attribute | Description | Default |
|---|---|---|
| abb_tabColor | The color of the icon or text when the tab is not selected. | @color/textColorPrimary |
| abb_tabColorSelected | The color of the icon or text when the tab is selected. | @color/colorPrimary |
| abb_textAppearance | Customize the look and feel of text in tabs, down below is an example of a custom text appearance. Define a new style in res/values/styles.xml: <style name="CustomText">
<item name="android:textAllCaps">true</item>
<item name="android:fontFamily">serif</item>
<item name="android:textSize">16sp</item>
<item name="android:textStyle">italic|bold</item>
</style>
|
|
| abb_rippleEnabled | Enables the 'ripple' effect when selecting a tab. |
false |
| abb_rippleColor | Change the color of the aforementioned ripple effect. | Default theme color |
Animations
| Attribute | Description | Default |
|---|---|---|
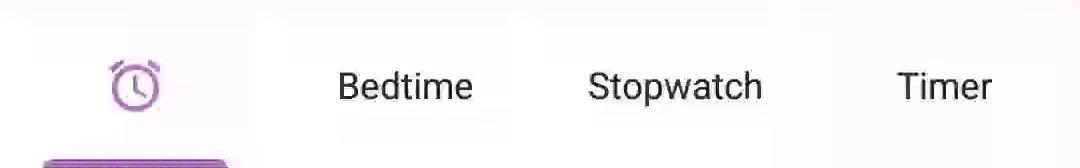
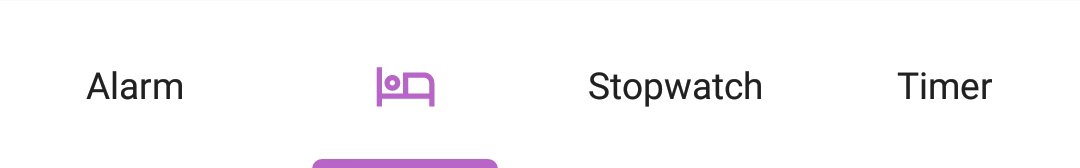
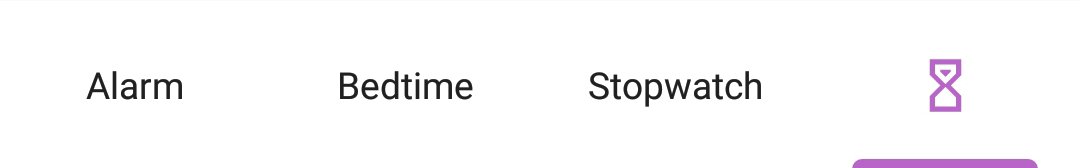
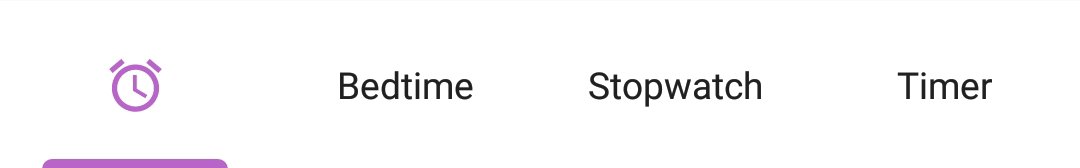
| abb_selectedTabType |
Determines whether the icon or text should be shown when a tab has been selected. icon text |
icon |
| abb_tabAnimation |
The enter and exit animation style of the tabs which are not selected. none slide fade |
fade |
| abb_tabAnimationSelected |
The enter and exit animation style of the selected tab. none slide fade |
slide |
| abb_animationInterpolator |
The interpolator used for all animations. See "Android Interpolators: A Visual Guide" for more information on available interpolators. Example value: @android:anim/overshoot_interpolator |
FastOutSlowInInterpolator |
Indicator
| Attribute | Description | Default |
|---|---|---|
| abb_indicatorColor | The color of the indicator. | @android/colorPrimary |
| abb_indicatorHeight | The height of the indicator. | 3dp |
| abb_indicatorMargin | The horizontal margin of the indicator. This determines the width of the indicator. | 0dp |
| abb_indicatorAppearance |
Configure the shape of the indicator either to be square or round. invisible square round |
square |
| abb_indicatorLocation |
Configure the location of the selected tab indicator, top, bottom or invisible. top bottom |
top |
| abb_indicatorAnimation |
The animation type of the indicator when changing the selected tab. none slide fade |
slide |