A custom toast message with android

DesignerToast
A custom toast message in android.
Prerequisites
Add this in your root build.gradle file (not your module build.gradle file):
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
Dependency
Add this to your module's build.gradle file (make sure the version matches the JitPack badge above):
dependencies {
implementation 'com.github.vedraj360:DesignerToast:0.1.2'
}
Usage
To display an default Toast:
DesignerToast.defaultToast("yourContext","Default Toast",Gravity.CENTER,Toast.LENGTH_SHORT);
To display a success Toast:
DesignerToast.Success("yourContext", "Success Toast", Gravity.CENTER, Toast.LENGTH_SHORT);
To display the error Toast:
DesignerToast.Error("yourContext", "Error Toast", Gravity.CENTER, Toast.LENGTH_SHORT);
To display a warning Toast:
DesignerToast.Warning("yourContext","Warning Toast",Gravity.CENTER,Toast.LENGTH_SHORT);
To display an info Toast:
DesignerToast.Info("yourContext", "Info Toast", Gravity.CENTER, Toast.LENGTH_SHORT);
Custom Toast ?❤️?
To display the custom Toast:
Prameters Required -> Context, Message, Gravity, Toast Length, Custom Background, Text Size, Text Color,
Toast Image,Layout Width, Layout Height.
DesignerToast.Custom(this,"Custom Toast",Gravity.CENTER,Toast.LENGTH_SHORT,
R.drawable.my_custom_shape,20,"#FFFFFF",R.drawable.ic_person, 200, 200);
Screenshots ?❤️?
Please click the image below to enlarge.
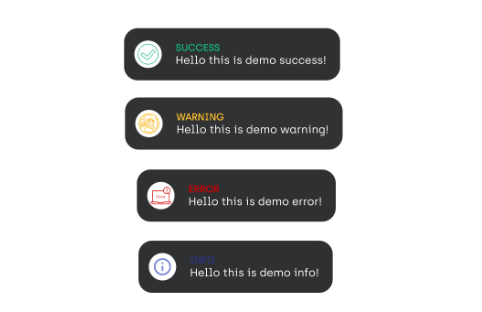
Dark Theme Toast
Just write DesignerToast.STYLE_DARK in parameter
Usage
To display a success Toast:
DesignerToast.Success("yourContext", "Success",, "Hello this is demo success!",Gravity.CENTER, Toast.LENGTH_SHORT,DesignerToast.STYLE_DARK);
To display the error Toast:
DesignerToast.Success("yourContext", "Error",, "Hello this is demo error!",Gravity.CENTER, Toast.LENGTH_SHORT,DesignerToast.STYLE_DARK);
To display a warning Toast:
DesignerToast.Success("yourContext", "Warning",, "Hello this is demo warning!",Gravity.CENTER, Toast.LENGTH_SHORT,DesignerToast.STYLE_DARK);
To display an info Toast:
DesignerToast.Success("yourContext", "Info",, "Hello this is demo info!",Gravity.CENTER, Toast.LENGTH_SHORT,DesignerToast.STYLE_DARK);
Dark Theme Screenshots
Contributing
Please fork this repository and contribute back.
Any contributions, large or small, major features, bug fixes, are welcomed and appreciated
but will be thoroughly reviewed .