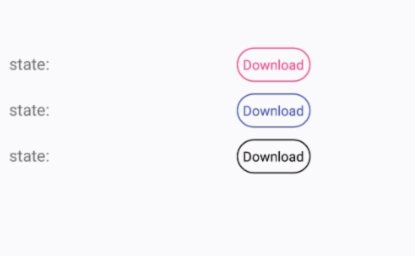
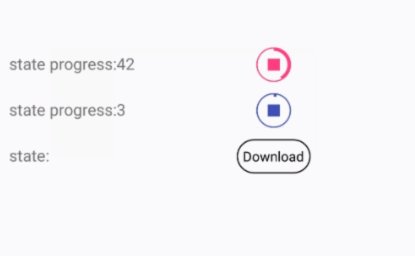
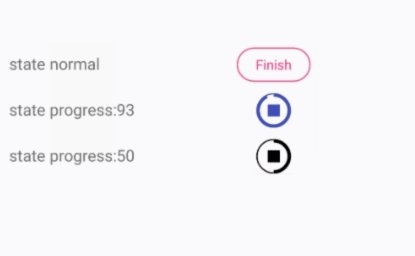
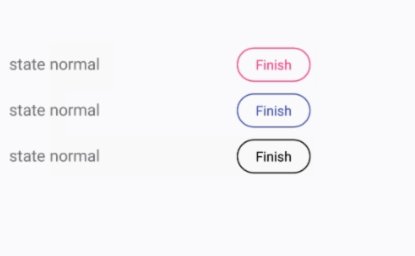
A circle progress button like iOS

CProgressButton
A circle progress button like iOS.
Usage:
Gradle
Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
compile 'com.github.jiang111:CProgressButton:{last-version}'
}
code
//config in your app
CProgressButton.initStatusString(new String[]{"download","pause","complete","error","delete"});
//use
CProgressButton progressButton = (CProgressButton)findViewById(R.id.btn2);
if(progressButton.getState() != CProgressButton.STATE.NORMAL){
progressButton.normal(0/1/2/3); //max value is String[].length - 1; call anytime;
}else{
progressButton.startDownload(); //you must call startDownload() before download(progress);
progressButton.download(progress);
}
xml
layout
<com.jiang.android.pbutton.CProgressButton
android:layout_width="65dp"
android:layout_marginLeft="50dp"
android:gravity="center"
app:stroke_width="1dp" //stroke outside width -> the width in bounder.xml
app:radius="40dp" //outside radius -> the radius in bounder.xml
app:color="@color/colorAccent" //all line color the color in bounder.xml
app:drawable_xml="@drawable/bounder" //bg drawable
android:textSize="12sp"
android:textColor="@color/colorAccent"
android:id="@+id/btn"
android:layout_height="30dp" />
drawable-> bounder.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle">
<stroke android:color="@color/colorAccent" android:width="1dp" />
<corners android:radius="40dp" />
</shape>